:root { --infograph-color4: #e6930e; --infograph-color3: #e6930e; --infograph-color2: #e6930e; --infograph-color1: #e6930e; } .uc-four-panel { padding: 20px 0; } .uc-four-panel h2 { text-align: center; margin-bottom: 20px; } .uc-four-container { display: flex; flex-wrap: wrap; justify-content: space-around; } .uc-four-item { display: flex; flex-direction: column; width: 46%; padding: 0px; box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.2); margin: 2%; transition: all .4s ease; box-sizing: border-box; } .uc-four-item:hover { background: #f6f6f6; box-shadow: 0px 0px 5px rgba(246, 246, 246, 0.8); } .uc-four-item strong { font-size: 18px; color: #1abc9c; line-height: 22px; transition: all .6s ease; } .uc-four-item:hover strong { color: #1abc9c; } .uc-four-item:hover .uc-move { animation: 1s ease 0s normal none 1 running bounceInRight; } @keyframes bounceInRight { from, 60%, 75%, 90%, to { animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } from { opacity: 0; transform: translate3d(100px, 0, 0); } 60% { opacity: 1; transform: translate3d(-25px, 0, 0); } 75% { transform: translate3d(10px, 0, 0); } 90% { transform: translate3d(-5px, 0, 0); } to { transform: none; } } .bounceInRight { animation-name: bounceInRight; } .uc-four-content-1, .uc-four-content-2, .uc-four-content-3, .uc-four-content-4 { text-align: center; position: relative; padding: 40px; display: flex; flex-direction: column; align-items: center; height: 100%; background: #ffffff; } .uc-four-content-1:after { content: ''; position: absolute; top: 0px; right: 0px; width: 100%; height: 20px; background: var(--infograph-color1); } .uc-four-content-1:before { content: ''; position: absolute; bottom: 0px; left: 0px; width: 20px; height: 100%; background: var(--infograph-color1); } .uc-four-content-2:after { content: ''; position: absolute; top: 0px; right: 0px; width: 100%; height: 20px; background: var(--infograph-color2); } .uc-four-content-2::before { content: ''; position: absolute; bottom: 0; right: 0; width: 20px; height: 100%; background: var(--infograph-color2); } .uc-four-content-3:after { content: ''; position: absolute; bottom: 0px; right: 0px; width: 100%; height: 20px; background: var(--infograph-color3); } .uc-four-content-3::before { content: ''; position: absolute; bottom: 0px; left: 0px; width: 20px; height: 100%; background: var(--infograph-color3); } .uc-four-content-4::after { content: ''; position: absolute; bottom: 0px; right: 0px; width: 100%; height: 20px; background: var(--infograph-color4); } .uc-four-content-4::before { content: ''; position: absolute; bottom: 0; right: 0; width: 20px; height: 100%; background: var(--infograph-color4); } @media screen and (max-width: 1025px) { .uc-four-item { width: 100%; margin: 10px auto; } .uc-four-content-1:after, .uc-four-content-1:before, .uc-four-content-2:after, .uc-four-content-2:before, .uc-four-content-3:after, .uc-four-content-3:before, .uc-four-content-4:after, .uc-four-content-4:before { display: none; } .uc-four-content-1, .uc-four-content-2, .uc-four-content-3, .uc-four-content-4 { padding: 20px; } .uc-four-content-1 { border: 10px solid var(--infograph-color1); } .uc-four-content-2 { border: 10px solid var(--infograph-color2); } .uc-four-content-3 { border: 10px solid var(--infograph-color3); } .uc-four-content-4 { border: 10px solid var(--infograph-color4); } } .uc-blockquote-main { padding: 20px 0px 0px; text-align: center; } .uc-blockquote-panel { text-align: center; padding: 40px 20px; border-bottom: 3px solid #f4f4f4; } .uc-blockquote-panel h2 { margin-bottom: 30px; } .uc-blockquote-wrap { display: flex; flex-wrap: wrap; } .uc-blockquote { position: relative; box-sizing: border-box; padding: 10px 10px 0px 40px; margin: 10px 0px; text-align: left; width: 49%; } .uc-blockquote-round1 { position: absolute; top: 0px; left: 0px; width: 40px; height: 40px; border-radius: 50%; text-align: center; background: rgba(117, 214, 195, .7); animation: slide-2 4s infinite linear; } .uc-blockquote-round1:before { content: "?"; line-height: 42px; color: #fff; font-size: 40px; font-family: none; } .uc-blockquote-round2 { position: absolute; top: 5px; left: 5px; width: 40px; height: 40px; border-radius: 50%; background: #1abc9c; animation: slide-2 3s infinite linear; } .uc-blockquote-text { position: relative; padding: 0 20px 0 20px; } .uc-blockquote-text strong { color: #ec400d; font-size: 16px; } @media screen and (max-width: 800px) { .uc-blockquote { width: 100%; } } @keyframes slide-2 { from { transform: rotate(0deg) translate(-3px) rotate(0deg); -webkit-transform: rotate(0deg) translate(-3px) rotate(0deg); } to { transform: rotate(360deg) translate(-3px) rotate(-360deg); -webkit-transform: rotate(360deg) translate(-3px) rotate(-360deg); } } @-webkit-keyframes slide-2 { from { transform: rotate(0deg) translate(-3px) rotate(0deg); -webkit-transform: rotate(0deg) translate(-3px) rotate(0deg); } to { transform: rotate(360deg) translate(-3px) rotate(-360deg); -webkit-transform: rotate(360deg) translate(-3px) rotate(-360deg); } } .uc-blockquote { text-align: left; position: relative; box-sizing: border-box; display: block; background: #fff; padding: 10px 10px 0px 40px; } .uc-blockquote-round1 { position: absolute; top: 0px; left: 0px; width: 40px; height: 40px; border-radius: 50%; text-align: center; background: rgba(117, 214, 195, 0.7); animation: slide-2 4s infinite linear; } .uc-blockquote-round1:before { content: "\201C"; line-height: 42px; color: #fff; font-size: 40px; font-family: none; } .uc-blockquote-round2 { position: absolute; top: 5px; left: 5px; width: 40px; height: 40px; border-radius: 50%; background: #1abc9c; animation: slide-2 3s infinite linear; } .uc-blockquote-text { position: relative; font-size: 14px; line-height: 26px; } .uc-blockquote-text strong { color: #00bab5; } @media screen and (max-width: 600px) { .uc-blockquote { padding: 40px 10px 10px 50px; } .uc-blockquote-round1 { top: 10px; left: 10px; } .uc-blockquote-round2 { top: 20px; left: 20px; } } @keyframes slide-2 { from { transform: rotate(0deg) translate(-3px) rotate(0deg); -webkit-transform: rotate(0deg) translate(-3px) rotate(0deg); } to { transform: rotate(360deg) translate(-3px) rotate(-360deg); -webkit-transform: rotate(360deg) translate(-3px) rotate(-360deg); } } @-webkit-keyframes slide-2 { from { transform: rotate(0deg) translate(-3px) rotate(0deg); -webkit-transform: rotate(0deg) translate(-3px) rotate(0deg); } to { transform: rotate(360deg) translate(-3px) rotate(-360deg); -webkit-transform: rotate(360deg) translate(-3px) rotate(-360deg); } } @keyframes slide-2 { from { transform: rotate(0deg) translate(-3px) rotate(0deg); -webkit-transform: rotate(0deg) translate(-3px) rotate(0deg); } to { transform: rotate(360deg) translate(-3px) rotate(-360deg); -webkit-transform: rotate(360deg) translate(-3px) rotate(-360deg); } } @-webkit-keyframes slide-2 { from { transform: rotate(0deg) translate(-3px) rotate(0deg); -webkit-transform: rotate(0deg) translate(-3px) rotate(0deg); } to { transform: rotate(360deg) translate(-3px) rotate(-360deg); -webkit-transform: rotate(360deg) translate(-3px) rotate(-360deg); } } .uc-btns { display: inline-block; padding: 7px 25px; font-size: 14px; border-radius: 2px; color: #fff !important; text-decoration: none !important; background: #003650; transition: all .3s ease; } .uc-btns:hover { background: #005784; transition: all .3s ease; } .uc-bb1-panel { padding: 20px; text-align: center; } .uc-bb1-panel h2 { margin-bottom: 40px; } .uc-bb1-wrap { display: flex; flex-wrap: wrap; } .uc-bb1-wrapper { display: inline-block; box-sizing: border-box; position: relative; width: 44%; margin: 40px 3%; background: #ffffff; box-shadow: 0px 0px 15px #bfbfbf; transition: all .9s ease; } .uc-bb1-img-holder { border-radius: 100%; background: #fff; position: inherit; display: inline-block; width: 100px; height: 100px; top: -50px; } .uc-bb1-img-holder1 { background: #e6930e; } .uc-bb1-img-holder2 { background: #e6930e; } .uc-bb1-img-holder3 { background: #e6930e; } .uc-bb1-img-holder4 { background: #e6930e; } .uc-bb1-img-holder5 { background: rgba(66, 143, 195, 1); } .uc-bb1-img-holder6 { background: #535353; } .uc-bb1-img { margin-top: 25px; transition: all .9s ease; } .uc-bb1-wrapper:hover .uc-bb1-img { transform: scale(1.3) rotateY(370deg); -webkit-transform: scale(1.3) rotateY(370deg); } .uc-bb1-text { margin: -25px 20px 20px; } .uc-bb1-text strong { color: #1abc9c; font-size: 16px; } .ucv-b4-panel { padding: 20px; background-size: cover; } .ucv-b4-panel h2 { text-align: center; margin-bottom: 30px; } .ucv-b4-wrapper { text-align: center; display: flex; flex-wrap: wrap; justify-content: space-around; } .ucv-b4-arrow-wrapper { margin: 2%; width: 21%; display: inline-block; vertical-align: top; z-index: 0; position: relative; } .ucv-b4-arrow { height: 100px; width: 100px; background: #00bab5; border-radius: 100%; box-shadow: 0 0 0 13px #fff; position: relative; margin: 0 auto; display: flex; } .ucv-b4-arrow:after { content: ''; position: absolute; bottom: -30px; right: 15px; border-top: 30px solid #00bab5; border-left: 35px solid transparent; border-right: 35px solid transparent; transition: .3s ease; z-index: -1; } .ucv-b4-arrow img { display: block; margin: auto; width: 55px; height: auto; transform: rotate(0); transition: all 1.5s; } .ucv-b4-arrow-wrapper:hover img { transform: rotateY(370deg); } .ucv-b4-text { margin: 45px auto 0; } .ucv-b4-text strong { margin: 20px 0 0; font-size: 16px; color: #00bab5; } @media screen and (max-width: 1025px) { .ucv-b4-arrow-wrapper { width: 46%; } } @media screen and (max-width: 600px) { .ucv-b4-arrow-wrapper { width: 90%; } } .uc-row-panel { padding: 40px 10px; text-align: center; } .uc-row-panel h2 { margin-bottom: 40px; } .uc-row { display: flex; flex-wrap: wrap; justify-content: center; } .uc-asset-item { width: 23%; margin: 15px 1%; display: flex; flex-direction: column; align-items: center; position: relative; } .uc-asset-item strong { color: #1abc9c; font-size: 20px; } .uc-asset-item__img { height: 100px; width: 100px; position: relative; color: #a5C8B9; background: #fff; box-shadow: 0px 0px 20px rgba(51, 51, 51, 0.3); border-radius: 100%; } .uc-asset-item__img img { margin-top: 25px; color: #01980d; } .uc-asset-item__text { margin-top: 40px; } .uc-circles { border-radius: 100%; width: 110px; height: 110px; margin-top: -5px; position: absolute; animation: Orbita 10s linear infinite; z-index: 0; } .uc-circles2 { animation: Orbita 11s linear infinite; } .uc-circles3 { animation: Orbita 9s linear infinite; } .uc-circles4 { animation: Orbita 13s linear infinite; } .uc-circle1 { background: #e6930e; width: 10px; height: 10px; top: 47px; left: -44px; position: relative; display: inline-block; border-radius: 10px; } .uc-circle2 { background: #e6930e; width: 13px; height: 3px; top: -6px; right: 0px; position: relative; display: inline-block; border-radius: 20px; } .uc-circle3 { border: 3px solid #1abc9c; width: 3px; height: 3px; bottom: -95px; right: -24px; position: relative; display: inline-block; border-radius: 10px; } @keyframes Orbita { from {transform:rotate(0deg);} to {transform:rotate(360deg);} } @media screen and (max-width: 800px) { .uc-asset-item { width: 46%; } } @media screen and (max-width: 600px) { .uc-asset-item { width: 100%; } }
Тактична ручка Kubotan для самооборони
Найважливіші особливості:
• слугує ручкою, склобоєм або інструментом самооборони
• високоякісний ударостійкий алюмінієвий сплав
• зубчаста та нековзна поверхня пера
• легкий
• жорсткий
• стандартні стрижні для ручок
Технічні параметри:
• матеріал: алюміній
• графітовий колір
• розміри: 150 мм (довжина) х 14 мм (ширина) — 19 мм із затискачем
• розміри коробки: 185 х 59 х 22 мм (довжина — ширина — товщина)
• колір чорнила: чорний
• вага: 45 г
Увімкнено:
• тактична ручка
• додатковий чорний стрижень для письма
• елегантний, чорний ящик
Тактична ручка — чудовий оригінальний і практичний подарунок!
Детальний опис:
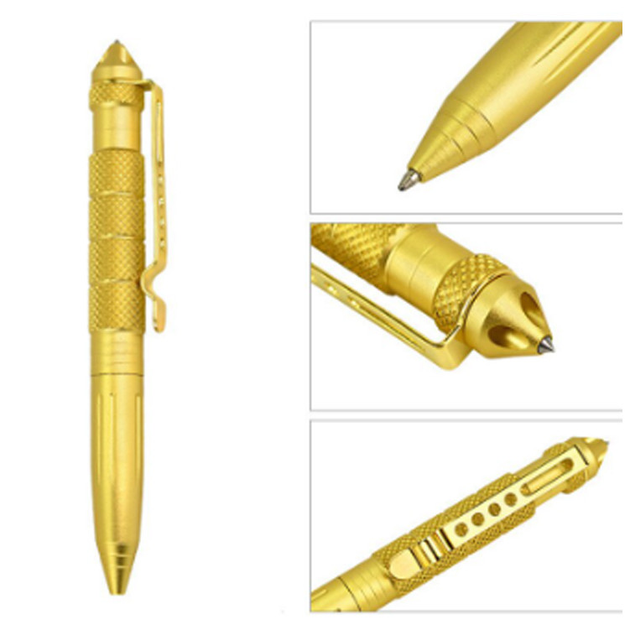
Тактична ручка Kubotan для самооборони — 3 в 1
Тактична ручка Kubotan виготовлена з високоякісного алюмінієвого сплаву, стійкого до ударів, вигинів, ламання та відколів. Тактична ручка легка та непомітна, і водночас тверда — небитка. У повсякденному використанні його можна використовувати як звичайну ручку, а в виняткових випадках як рятувальний інструмент або як зброю для самооборони.
Головка ручки (вінтовий ковпачок) слугує склобоєм. Контурний конус пера дає змогу легко й безпечно працювати з такими матеріалами, як скло, листовий метал, дерево або пластик. Тактична ручка ефективно працюватиме насамперед як так звана проти агресивних нападільних. Завдяки своїй непомітній формі тактична ручка непомітна, а її еластичний затискач полегшує перенесення. Ребристий і нековзний корпус ручки гарантує надійне захоплення, а відповідна текстура ручки дає змогу безпечно й ефективно утримувати її під час штрихів.
Тактичні стрижні для ручок входять до стандартної комплектації, тому їх можна купити в будь-якому канцелярському магазині, супермаркеті, кіосці тощо.
У нестандартній, кризовій ситуації вона може врятувати вас або допомогти іншій людині, яка потрапила в біду!
Ключові особливості наших товарів
Висока якість продукції
Наша продукція має виняткові властивості практичності та надійності, тому ви завжди можете бути впевнені в її якості.
Відповідність характеристик
Всі характеристики товарів, зазначені на сайті, повністю відповідають характеристикам виробів, які доставляються нашим покупцям.
Приймальні ціни
Ми регламентуємо цінову стратегію нашої продукції так, щоб вона була досить вигідною для клієнтів.
Відомі бренди
Компанія працює з такими перевіреними брендами, як-от MIL-TEC, MFH, Brandir, Dominator, Texar, M-tac, Pentagon, Yakeda.
Чому нам можна довіряти
Ми оперативно відправляємо товар упродовж 24 годин після отримання замовлення.
Ми надаємо докладні консультації й рекомендуємо вибирати необхідні товари.
Різні варіанти оплати На вибір ми пропонуємо різні способи оплати: за допомогою онлайн-оплати, накладеної платежі "Нова Пошта", на банківську карту.
Оперативна доставка Ми оперативно доставляємо товари територією України службами логістики. Ви отримаєте необхідну вам продукцію найближчим часом.
Вежове обслуговування Компанія вкладає величезні сили, щоб знання та вміння наших працівників відповідали вашим очікуванням.
Допомога у виборі, консультації Наші менеджери допоможуть зробити правильний вибір, розкажуть про особливості тих чи інших товарів.
Бажаєте зробити замовлення? У такому разі вам досить залишити заявку. Наш менеджер оперативно її обпрацює та зв'яжеться з вами для уточнення деталей.
Як ми працюємо?
Крок 1 Оформлення заявки на сайті або телефоном
Крок 2 Консультація менеджера та узгодження всіх нюансів за потреби
Крок 3 Оплата зручним способом
Крок 4 Доставка обраним способом